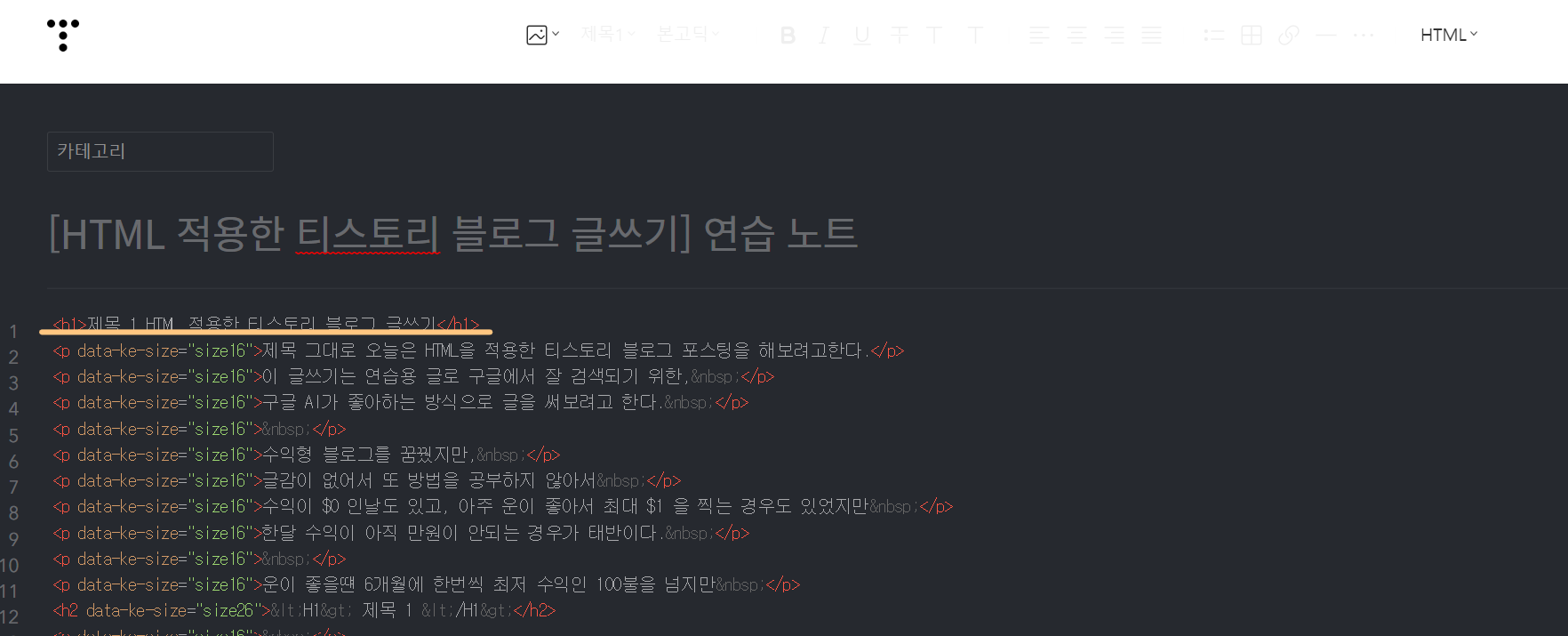
제목 1 HTML 적용한 티스토리 블로그 글쓰기
제목 그대로 오늘은 HTML을 적용한 티스토리 블로그 포스팅을 해보려고한다.
이 글쓰기는 연습용 글로 구글에서 잘 검색되기 위한,
구글 AI가 좋아하는 방식으로 글을 써보려고 한다.
수익형 블로그를 꿈꿨지만,
글감이 없어서 또 방법을 공부하지 않아서
수익이 $0 인날도 있고, 아주 운이 좋아서 최대 $1 을 찍는 경우도 있었지만
한달 수익이 아직 만원이 안되는 경우가 태반이다.
운이 좋을떈 6개월에 한번씩 최저 수익인 100불을 넘지만
<H1> 제목 1 </H1>
<h1> 제목 1 </h1> 을 적용하는 것이 첫 단계이다.

글마다 제목과 내용으로 구성되어 있다고 보면된다.
보통 연습 예시들은 제목 1, 2, 3, 4, 5 를 가지고 연습을 한다.
나도 우선 제목을 5개 붙여주고, 제목 앞에 <h제목번호> 제목(번호) </h제목번호> 를 html로 적용해보았다.
기본모드에서 html로 바꾸어서 하는 단계인데,
이렇게 적용하면 제목의 크기가 변경이 된다.
소제목과 본문으로 나누어 글쓰는 연습을 하면 더 좋을 것 같다.
제목 3 사진 등록
블로그 사진 등록은 1개의 독창적인 사진일수록 좋다.
사진 갯수는 많지 않아도 되는 것 같다.
네이버 블로그의 경우 다양한 사진으로 승부를 한다면,
티스토리 블로그의 경우 구글이 독창적이지만, 글 내용과 관련있는 사진 한 장이면 충분하다고 한다.
사진 용량 같은 경우에도 너무 높으면 안된다고 한다.
PC에 가져와서 용량을 줄여서 업로드하는 것이 좋다.
제목 4 사진에 alt 태그 (알트태그) 넣기
사진에 알트태그를 적용해야 노출이 더 잘된다고해서 위 사진도 알트태그로 적용해보았다.
방법은 아주 간단하다.
대신 티스토리 PC에서만 적용이 가능하다.
핸드폰 어플로 사진을 올리면 제목도 변경 못하고 용량도 커지므로
가능한 사진은 PC로 마지막에 등록하면 좋을 것 같다.
사진을 넣고, 사진을 클릭하면 사진 위에 설정도구가 뜨는데,
맨 마지막 '설정'아이콘을 눌러 대체 텍스트를 삽입하고 확인 버튼만 눌러주면 된다.
아주 간단한 방법으로 조회수를 높일 수 있으니
모바일로 글을 작성하더라도 사진은 알트태그를 넣어서 PC로 마무리하는 것을 추천한다.
제목 5 마지막 팁은 글자수와 맞춤법 검사
티스토리 글쓰기의 마지막 꿀 팁은 맞춤법과 글자 수 1500자 이상이다.
사실 그동안 블로그를 의식의 흐름 순서대로 작성해서
글자수와 맞춤법 검사는 할 생각이 없었는데, 다음 게시글 부터는 검사를 해보려고 한다.
이 글도 중간에 세보니 많이 썼다고 생각했는데 아직 1000자가 안되서
급하게 내용을 추가해보고 있다.
글자수가 많아도 본문과 관련이 없으면 인식이 안될 수 있으니,
너무 글자수에 집착은 하지 않되 적당한 길이의 포스팅이 필요한 것 같다.
디지털 시대의 글쓰기는 사실 검색으로 인한 유입이 좋아야 하기 때문에
앞으로는 빨리 쓰는것보다 조금더 공을 들여서 글을 써보려고 한다.
'Zero Life' 카테고리의 다른 글
| [살림 브이로그 유투버 추천] 꿀주부(honeyjubu) / 천재소녀(kichen story) / 헤이메이데이 (haymayday) (4) | 2022.06.28 |
|---|---|
| [구글 애드센스 수익 높이는 법] 티스토리 블로그 글쓰기 / 포스팅 작성 요령 - 스킨 변경 (2) | 2022.06.26 |
| [코스트코 일산점] 6월 첫째주 세일품목 일부 소개 (0) | 2022.06.03 |
| [수원시청 근처 맛집] 수원시청역 근처 점심 맛집 3군데 (0) | 2022.05.10 |
| [임영웅 콘서트] 임영웅 전국 콘서트 일정 (임영웅 전국 투어 스케줄) (0) | 2022.04.06 |




댓글